折线图图文教程
如何利用拉框助手绘制漂亮的折线图
说明
Figma / PS / Xd / Sketch拉框助手的界面、使用方法、导入json等功能几乎都是一样,根据软件不同有些细微区别。
设计折线图的时候,我主要是参考了百度的Echarts,用拉框助手绘制的折线图,使用Echarts开发,实现还原度将会非常高。如果您对JSON数据有一定的了解,您还可以使用 "导入JSON" 来直接绘制各类图表。
折线图绘制步骤
1、使用矩形选框工具(M)在界面上绘制一个矩形选区。注意是蚂蚁线选区,不是画形状。
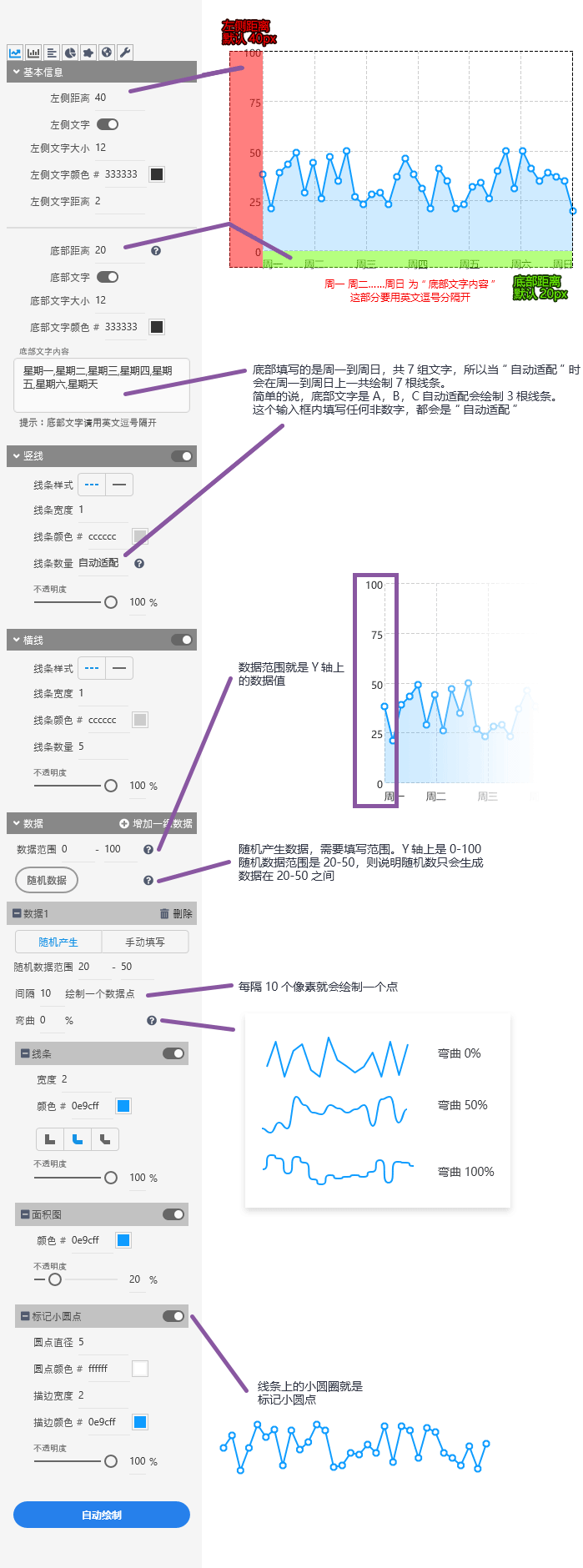
2、勾选你需要绘制的内容,包括图表的横线、竖线、文字、线条、面积图、每个点绘制一个小圆圈等等
3、选择您是要绘制随机数据还是固定点的数据,如果是随机数据,则填写随机数据的范围,主要这个范围不要超过Y轴的整个范围。如果是固定数据,则要求填写每个点的值,使用英文逗号分隔开
4、您也可以在图表上绘制多条线,点击增加一组数据按钮,填写第二组数据相应的参数,则会绘制第二条线。以此类推,可以绘制多条折线
5、点击自动绘制按钮,拉框助手则会自动给你绘制好你所需要的图形
各项参数解释